講師:椋本先生
1限 サーバー申込とXD実習
✎ܚ今日の流れ
・お引越し先のサーバー申込
・XD実習
・WF提出(*4限までに!)
✎ܚお引越し先の無料レンタルサーバー申込をしましょう
→シン・クラウドforFree
✎ܚXD実習
・PSのレイヤーは生きたままXDで編集が可能
*但しXDからPSは不可
・Aiのパスが生きたままXDで編集可能
・Shift⁺Ctrl⁺Alt⁺Sでローカルに保存
・書き出しメニューから画像かPDFで書き出し可能
2限 XD実習続き
✎ܚリピートグリッド
・選択したオブジェクトを繰り返して作ることが可能
→スタイルが全て引き継がれる→個別に変更したい時はリピートグリッドを解除してから
・画像やテキストをドラッグで流し込む事が可能
✎ܚコンポーネント
・作成したボタンなどを選択して右クリック→コンポーネント→左のメニューに追加される→ドラッグで配置可能
→親を変更すると子のコンポーネント全てに引き継がれる
→子だけ個別に変更可能
✎ܚプロトタイプ
・リンクやハンバーガーメニューを開くなどの簡単な動きを付ける事が出来る
→デザインからプロトタイプに切り換えてクリック→ドラッグでリンク先に繋げる
→右側のメニューから各種設定可能
→プレビューで確認
✎ܚ色々
・縦書きの文字はプラグインで対応
→応急処置で一文字ずつ改行
・オブジェクトを選択してAltで間隔が表示される
3・4・5限 各自作業と課題提出
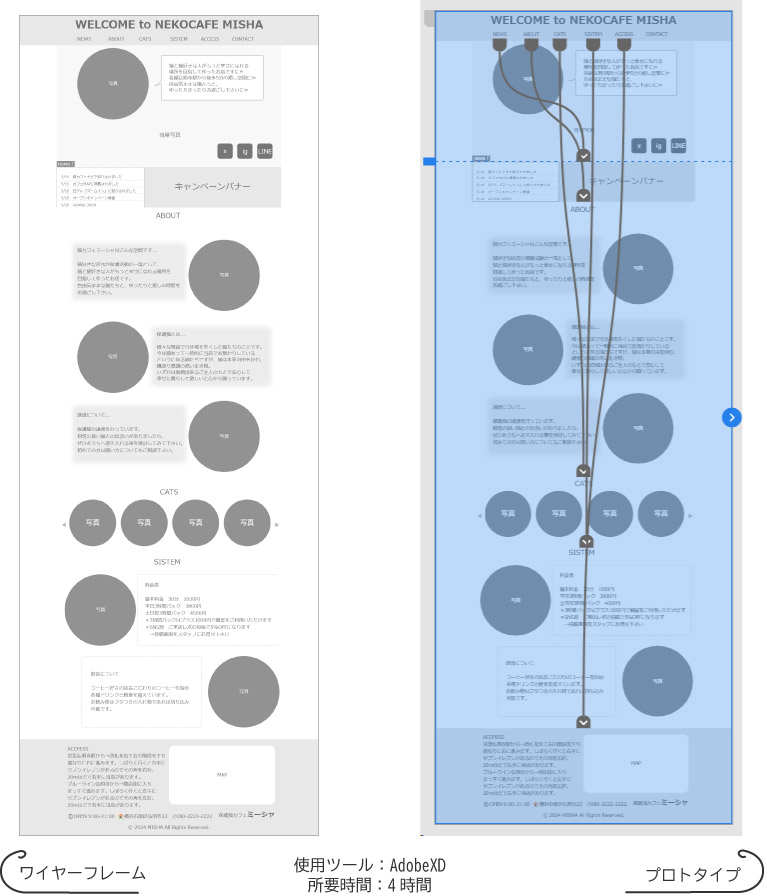
✎ܚXDでWF作成
・PSで作成した物を手直し
・教えていただいたプロトタイプを早速試してみました!

XDを実際にさわりながら教えてもらえて
とてもわかりやすかったです!
プロトタイプで動きを付けるとより一層
Webページらしくなって面白いですね😊
今回の成績考査も無事に修了出来て良かったです😭
レスポンシブデザインやLPの傾向など
現役デザイナーの椋本先生にアドバイスいただけて
とても参考になりました😃✨


